Now here they are ....but wait i think you need to read this first Which CSS Grid Framework Should You Use for Web Design?
10 Promising CSS Framework That Worth A Look

12 Really Handy CSS Framework, Template And Snippet Sites For Smart Web Designer

5 Popular CSS Frameworks + Tutorials Tools for Getting Started

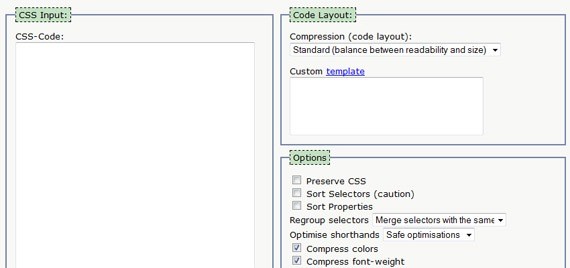
15 Extremely Useful CSS Grid Layout Generator For Web Designers

A Detailed Look at the 960 CSS Framework

Prototyping With The Grid 960 CSS Framework

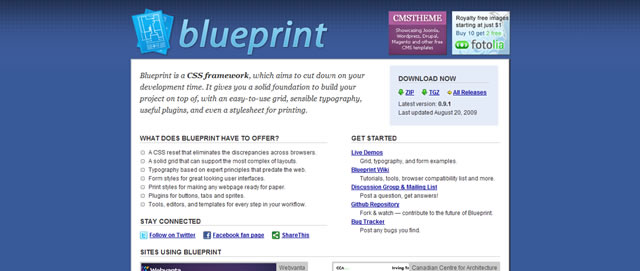
The Blueprint CSS Framework – Tutorials, How-to Guides and Tools

Grid design basics: Grids for Web page layouts

YUI CSS Framework Tutorial
