jQuery Lightbox Evolution
Lightbox Evolution is a tool for displaying images, html content, maps, and videos in a “lightbox” style that floats overtop of web page. Using Lightbox Evolution, website authors can showcase a wide assortment of media in all major browsers without navigating users away from the linking page.

Shadowbox.js
Shadowbox is a web-based media viewer application that supports all of the web's most popular media publishing formats. Shadowbox is written entirely in JavaScript and CSS and is highly customizable. Using Shadowbox, website authors can showcase a wide assortment of media in all major browsers without navigating users away from the linking page.

ColorBox
A light-weight, customizable lightbox plugin for jQuery 1.3 and 1.4

jQuery lightBox plugin
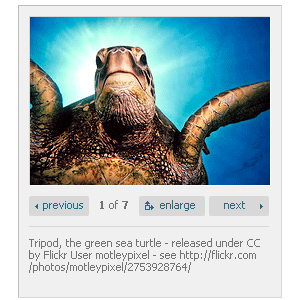
jQuery lightBox plugin is simple, elegant, unobtrusive, no need extra markup and is used to overlay images on the current page through the power and flexibility of jQuery´s selector.lightBox is a plugin for jQuery. It was inspired in Lightbox JS by Lokesh Dhakar.The better way to know what is jQuery lightBox plugin, click the Example tab above and see it in action.

FancyBox
FancyBox is a tool for displaying images, html content and multi-media in a Mac-style "lightbox" that floats overtop of web page.

jquery.popeye

Pirobox

prettyPhoto
prettyPhoto is a jQuery based lightbox clone. Not only does it support images, it also add support for videos, flash, YouTube, iFrames. It’s a full blown media lightbox. The setup is easy and quick, plus the script is compatible in every major browser.

Interface Imagebox

Slimbox 2, the ultimate lightweight Lightbox clone for jQuery
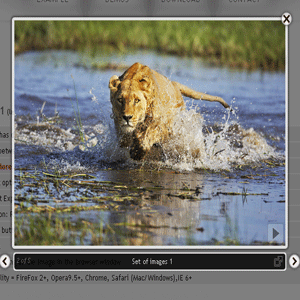
Slimbox 2 is a 4 KB visual clone of the popular Lightbox 2 script by Lokesh Dhakar, written using the jQuery javascript library. It was designed to be very small, efficient, standards-friendly, fully customizable, more convenient and 100% compatible with the original Lightbox 2.

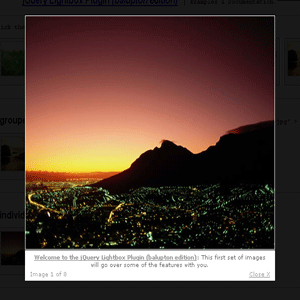
jQuery Lightbox Plugin (balupton edition)
Lightboxes are a way to display an image on the same page simply and elegantly.

CeeBox – a Thickbox/Videobox mashup

NyroModal
Designers seem to like using modal windows more and more, as they provide a quick way to show data without reloading the entire page. It's easy to use and easy to design.

Lightbox JS by Lokesh Dhakar
Lightbox JS is a simple, unobtrusive script used to overlay images on the current page. It's a snap to setup and works on all modern browsers.

Slightly ThickerBox
Slightly ThickerBox is a modification of Cody Lindley's Thickbox script. I modified it for use on my Jason's Toolbox Redesign. The modifications allow the script to generate "Previous Image" and "Next Image" links. The result is that you can use Slightly ThickerBox to create image galleries. In addition, you can create groups of galleries by setting a "rel" attribute on the links. (I also moved the Caption and Close link to the top and made the script case insensitive.)
